Archetype 8: Related items
This archetype is used to communicate the relationship of things within groups. The editable PowerPoint files for the examples of this archetype are provided at the end of this chapter for you to use and adapt, along with annotated versions of the archetypes to show the key elements in their design.
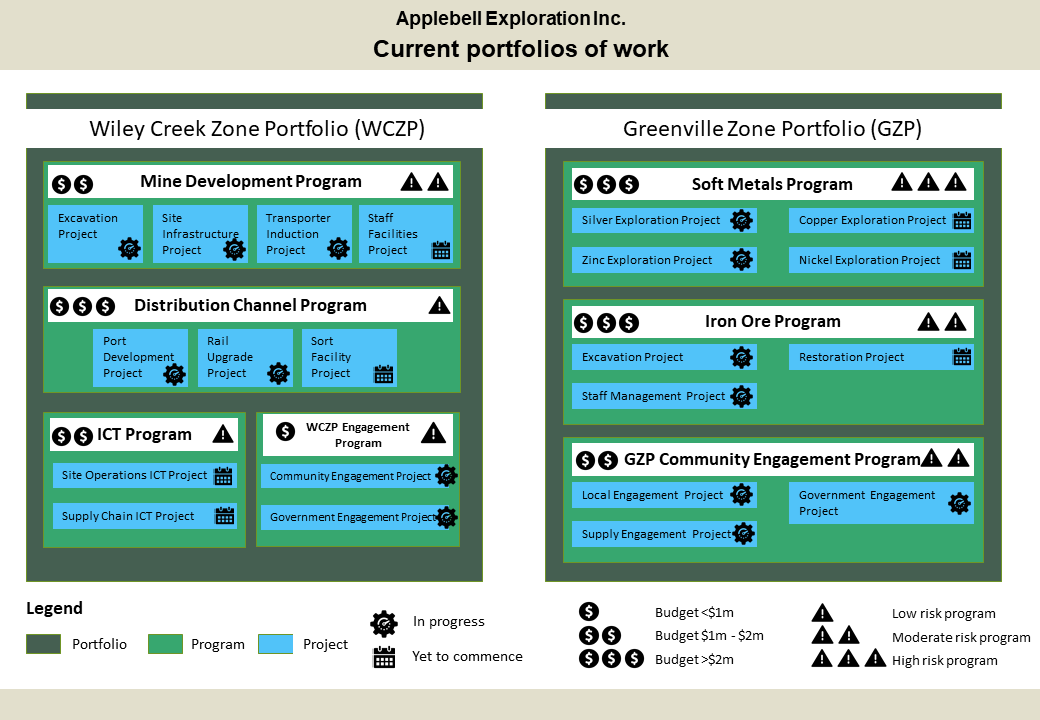
Example A: Related items

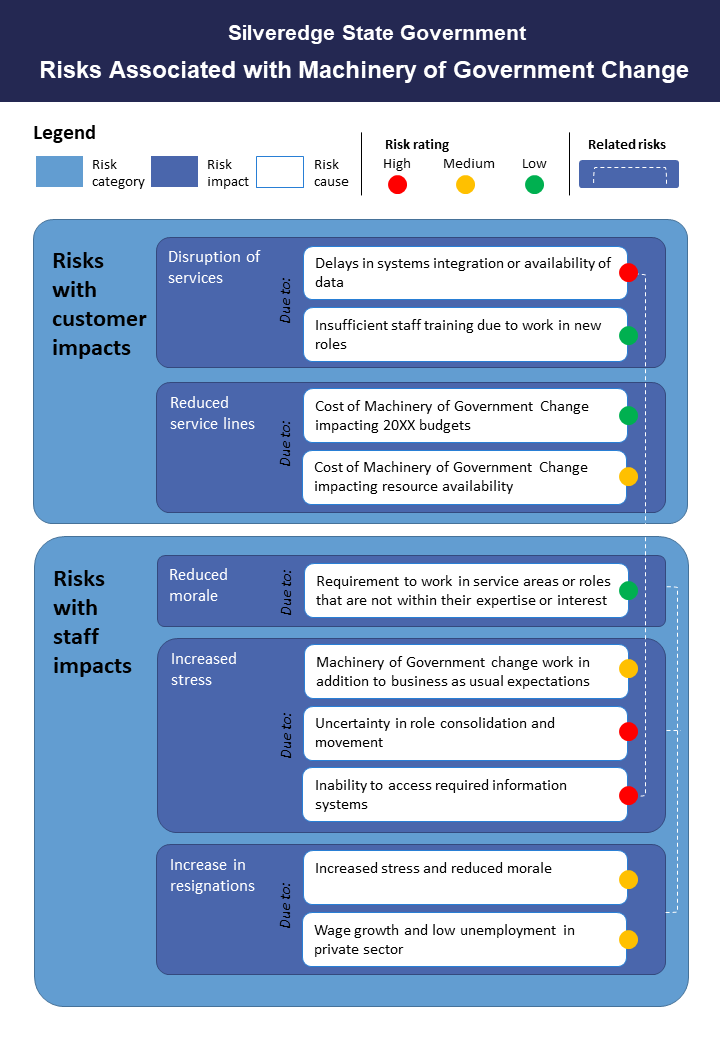
Example B: Related items

Guidelines for tailoring the archetype
| Archetype | Related items |
|---|---|
| Purpose | This visual archetype is used to communicate the relationship of things within groups. This may include: • projects within programs and portfolios • dependencies • groupings of issues, risks or benefits |
| Information you will need | • The lowest level of items you want to communicate (e.g. a project). • The groups of these lowest level items (there may be multiple groups and a hierarchy of groups) |
| Tips | • You can annotate features/characteristics of the low-level items using icons (use a legend to explain the icons) |
| Page layout | • Either landscape or portrait may be possible depending on the number of low-level items and groups • Low level items will be a shape within a group • Multiple groups may be within a large group |
| Text | • Each low-level item and each group will require a label (e.g. a project name, a program name, a portfolio name, etc.) |
| Imagery | • Low level items will be a shape or icon with text • These low level items are then ‘bounded’ in the shape or outline of the associated group |
| Colour | Use colour to differentiate the types of items. For example: • all of the lowest-level items should be a single colour • the first level of grouping should be another colour • any higher levels of grouping should be another colour |
| Legend | Use a legend for: • explaining the colour used to represent the different groups • any icons/annotations you might use on the diagram to show features about the low level items or groups |
| Notes | • Take care if using different shapes in your diagram - it could look messy For example, use all rectangles or all circles |
Example A: Related items (with annotations)
Click the blue information buttons on the diagram below to see annotations explaining the reasons for choosing these visual elements.
Example B: Related items (with annotations)
Click the blue information buttons on the diagram below to see annotations explaining the reasons for choosing these visual elements.
‘Related items’ templates
The templates shown above are freely available for you to use and adapt. You can download them using the links below:

